Sketchflow.ai

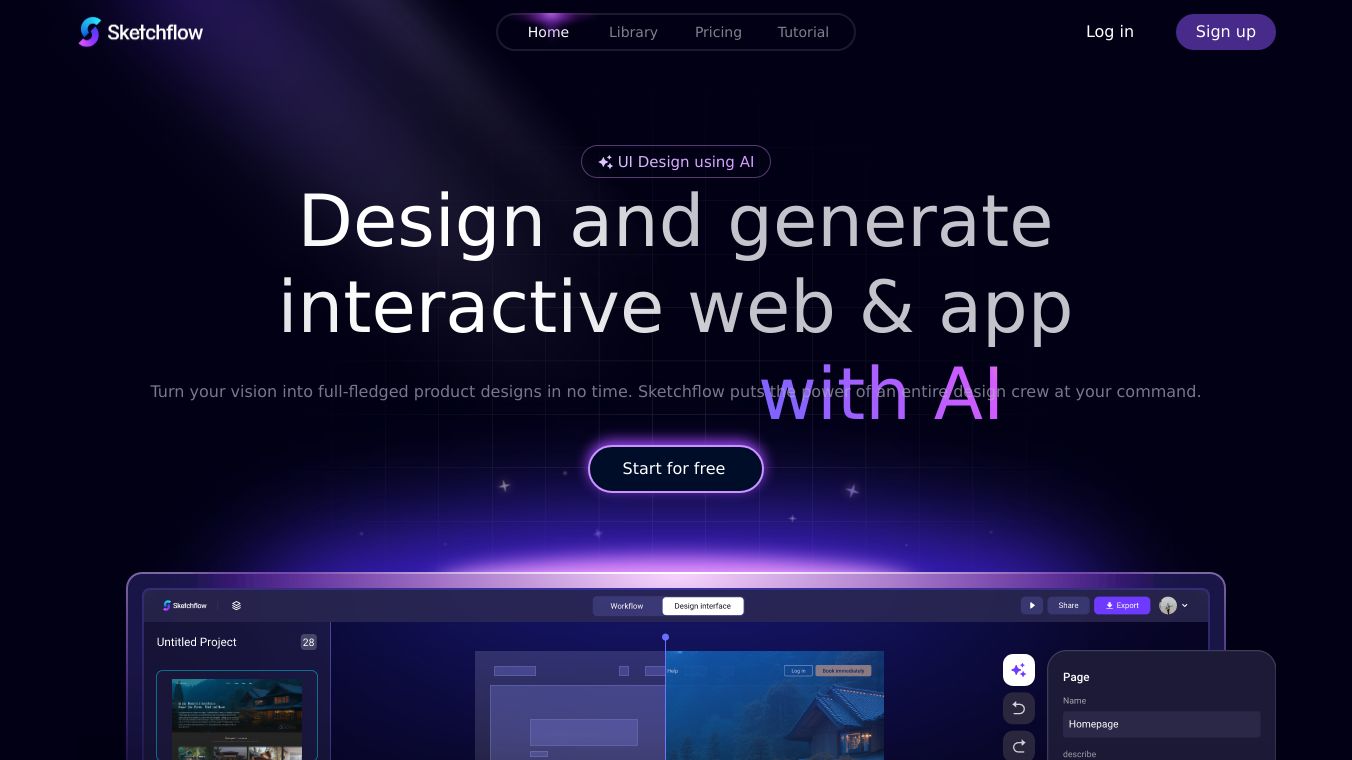
SketchFlow.ai: An AI-Powered Whiteboard for Creative Design
SketchFlow.ai is an innovative AI-powered whiteboard designed to simplify the process of drawing, moving, and generating shapes or text. It combines manual sketching, AI assistance, and visual organization into one intuitive platform. Inspired by the limitations of existing tools like Miro and Google Jamboard, SketchFlow aims to provide a seamless experience for users who need flexibility in drawing, precision in object manipulation, and the ability to use natural language prompts to generate visuals instantly.
Benefits
SketchFlow.ai offers several key advantages that make it a standout tool for designers and developers:
Intuitive Drawing Tools: Users can draw shapes, lines, and text freely using intuitive tools, making it easy to bring ideas to life.
Multi-Select and Grouping: Objects can be multi-selected, grouped, moved in sync, and rearranged easily, ensuring precise control over the design process.
AI-Powered Prompts: Users can generate diagrams using natural language prompts, such as "Draw a binary search tree," allowing for quick and efficient visual creation.
Custom Prompt Modal: Right-click anywhere on the canvas to bring up a custom prompt modal to interact with the AI, making it easy to integrate AI assistance into the workflow.
Visualization of SDG Concepts: Users can visualize Sustainable Development Goals (SDG) concepts like climate action or sustainable cities through sketch prompts, supporting meaningful and impactful storytelling.
Use Cases
SketchFlow.ai is versatile and can be used in various scenarios, including:
Design Prototyping: Designers can quickly sketch and prototype ideas, making it an invaluable tool for brainstorming and concept development.
Educational Visualization: Educators can use SketchFlow to create visual aids and diagrams that help students understand complex concepts.
Project Planning: Teams can use the whiteboard to plan and visualize project timelines, workflows, and other organizational tasks.
SDG Storytelling: Organizations can use SketchFlow to visualize and communicate Sustainable Development Goals, making it a powerful tool for advocacy and education.
Technology Stack
SketchFlow.ai is built using a robust technology stack that ensures a seamless user experience:
Frontend: Built using React and Konva for interactive canvas rendering, providing a smooth and responsive interface.
Backend: FastAPI for parsing prompts and returning structured shape objects, ensuring efficient and accurate AI interactions.
AI Integration: Google Gemini 1.5 Flash for interpreting user prompts and converting them to JSON, enabling powerful AI assistance.
Canvas Logic: Custom logic for multi-select, bounding box detection, stage transforms, layering, and group-based movement, ensuring precise control over the design process.
Challenges and Solutions
The development of SketchFlow.ai involved overcoming several challenges to ensure a seamless user experience:
Multi-Select and Group Movement: Ensuring correct functionality after camera panning, providing users with precise control over their designs.
Render Glitches: Preventing state mismatches when switching tools quickly, ensuring a smooth and glitch-free experience.
AI Output Consistency: Guiding Gemini to generate consistent and valid JSON output for shape rendering, ensuring accurate and reliable AI assistance.
Layering and Selection: Ensuring layering was preserved so that selections worked predictably, providing users with precise control over their designs.
Modal Interaction: Building a modal that didn't interfere with clicks, inputs, or other tool states, ensuring a seamless user experience.
Ghost-Selection: Avoiding ghost-selection after the canvas was moved (stage offset bugs), ensuring a smooth and glitch-free experience.
Accomplishments
SketchFlow.ai has achieved several significant milestones, including:
AI-Enhanced Drawing Environment: Creating an environment that can interpret prompts and turn them into functional shapes, providing users with powerful AI assistance.
Robust Multi-Shape Selection: Implementing grouping and movement logic, ensuring precise control over the design process.
Bug Resolution: Solving nuanced bugs like cursor-offset mismatch after zoom/pan and persistent state issues, ensuring a smooth and glitch-free experience.
Cohesive Interface: Designing an interface that looks cohesive and matches the sketch aesthetic, providing users with an intuitive and visually appealing experience.
SDG Storytelling: Supporting SDG storytelling with custom AI prompt interpretations, making it a powerful tool for advocacy and education.
Future Developments
SketchFlow.ai has several exciting features planned for future updates, including:
Collaborative Mode: Real-time sockets for multi-user editing, allowing teams to collaborate seamlessly.
Undo/Redo History: Tracking for shape movements and prompt generations, providing users with greater control over their designs.
Export and Share: Export to PNG/PDF and shareable diagram links, making it easy to share and present designs.
Voice-to-Prompt Input: Hands-free drawing, providing users with greater flexibility and convenience.
Cloud Storage: Saving whiteboards to persistent cloud storage, ensuring that users can access their designs from anywhere.
Auto-Layout AI Assist: Arranging diagrams intelligently after generation, providing users with a seamless and efficient design experience.
SketchFlow.ai represents a significant advancement in prototyping tools, offering a user-friendly interface and powerful AI integration to streamline the design process. Its ability to handle complex interactions and provide a seamless user experience makes it a valuable tool for designers and developers alike.










Comments
Please log in to post a comment.