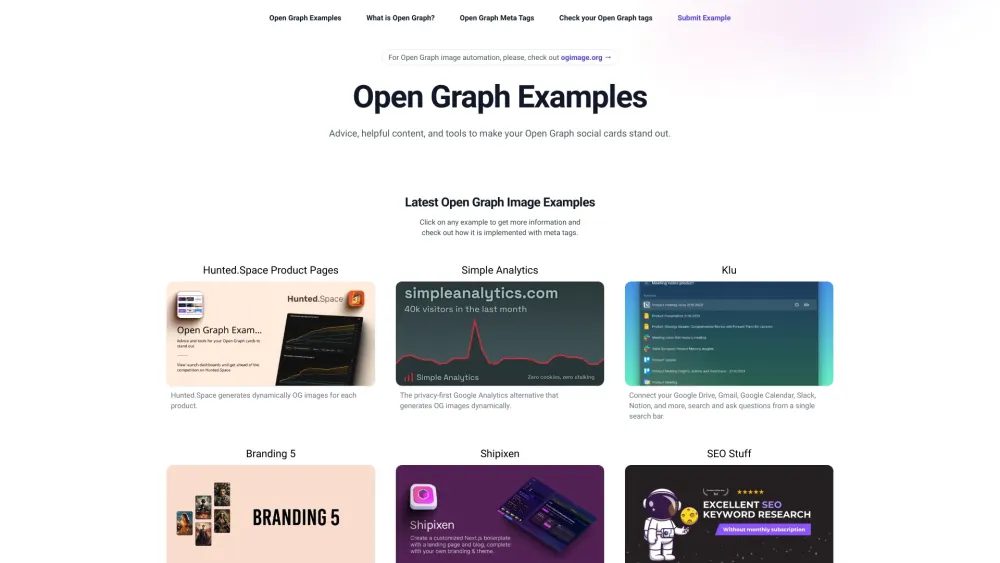
Open Graph Examples

Open Graph Examples is an open-source tool designed to simplify the creation of Open Graph images for websites, blogs, and social media posts. This tool offers pre-designed templates, customization options, and the ability to generate unique images for each piece of content. Built with TypeScript, it supports frameworks like Next.js and Sveltekit, aiming to enhance social media engagement through visually appealing and context-rich preview images.
The tool automates the image generation process, saving users time and effort. It provides customizable templates that can be tailored to match brand aesthetics and supports various platforms including Next.js and Sveltekit. Additionally, it offers lifetime access to the source code, allowing for complete customization and self-hosting. The tool also integrates dynamic content, such as city images based on geolocation or live screenshots of web pages, to create more engaging Open Graph images.






Comments
Please log in to post a comment.