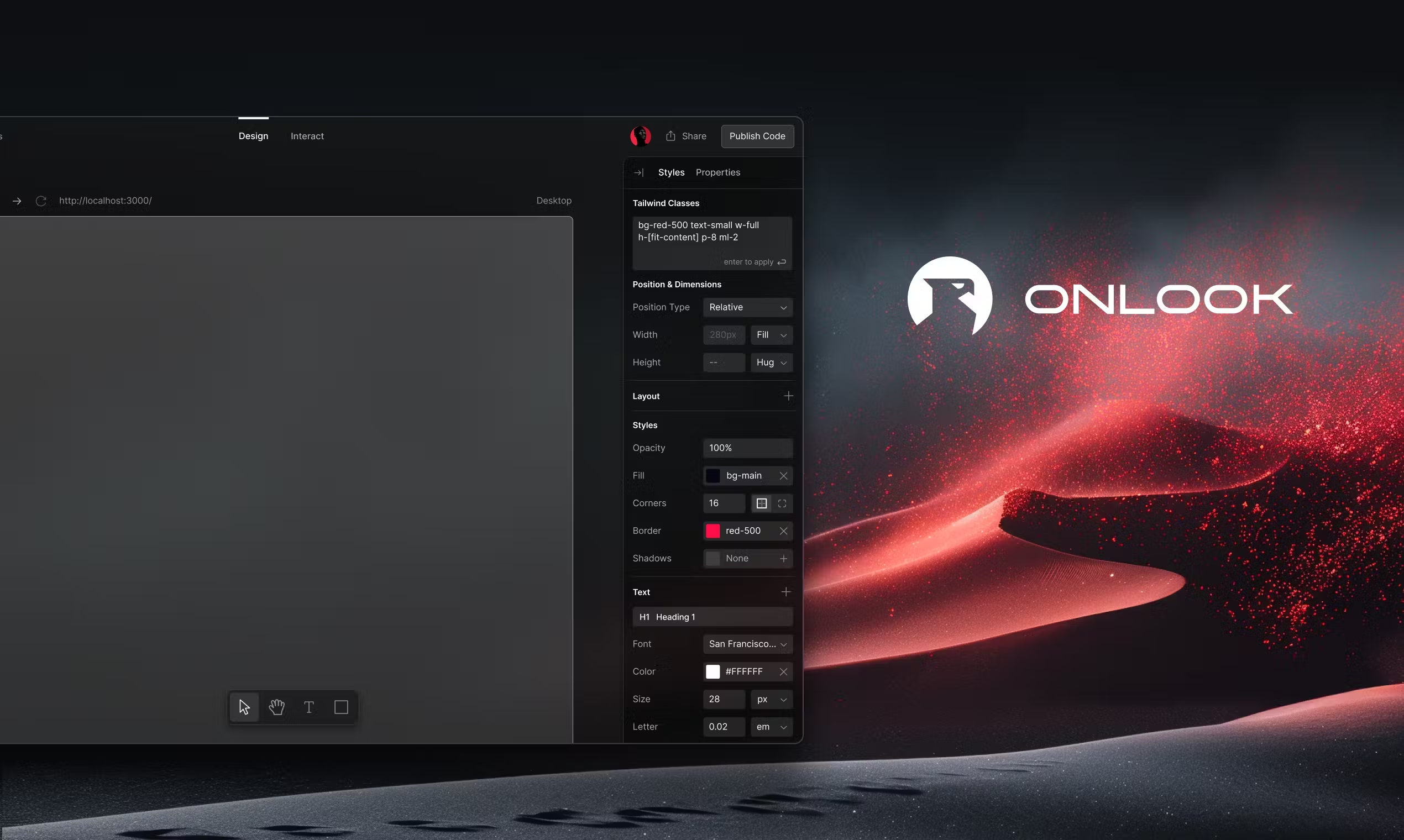
Onlook

Onlook is a revolutionary developer tool designed to seamlessly integrate design and development processes within React applications. Offering a Figma-like interface, Onlook empowers users to visually edit their React apps in real-time, automatically generating and updating the corresponding code. This tool is specifically tailored for React applications using Tailwind CSS, ensuring a smooth integration with existing projects. Onlook operates as a desktop application, ensuring all code remains securely on the user's machine, maintaining privacy and control over the development process.
With Onlook, designers and developers can collaborate more effectively, making live edits directly in the browser DOM and writing changes back to the code in real-time. This visual editor supports visual live editing, automatic code generation, and design system integration, all while maintaining a local-first architecture that prioritizes security and privacy. Whether for rapid UI prototyping, design-development collaboration, or design system maintenance, Onlook streamlines the workflow, making it an essential tool for modern development teams.






Comments
Please log in to post a comment.