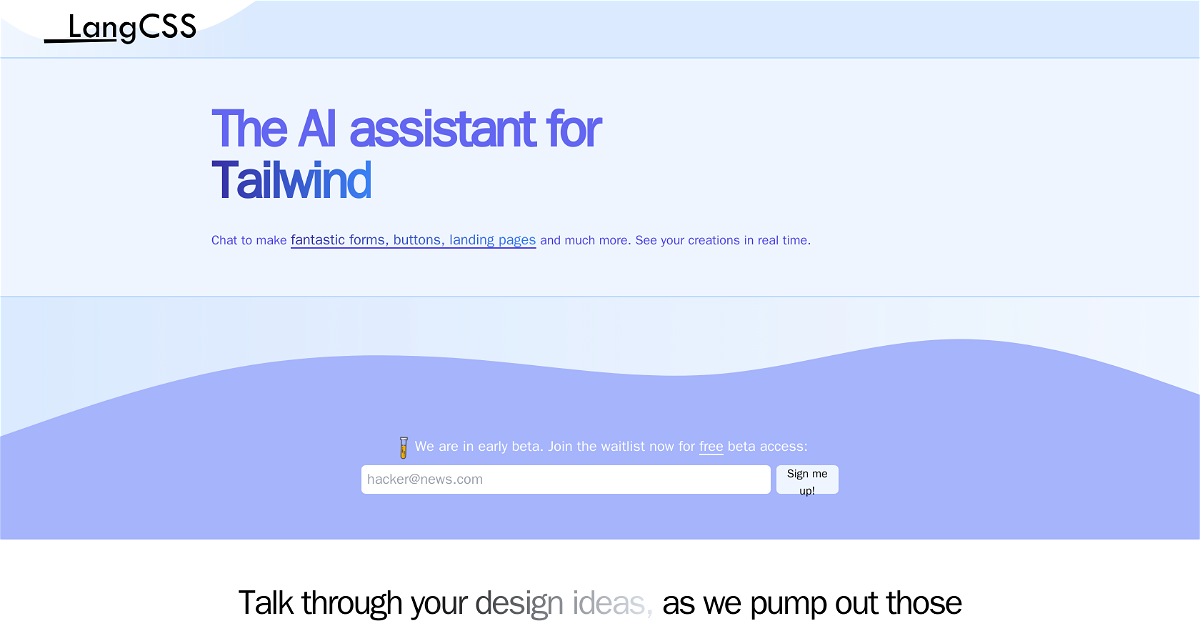
LangCSS

Langcss is an AI-powered design assistant that simplifies the process of creating stunning websites using Tailwind CSS, a popular utility-first framework. Imagine having a conversation with an AI that can understand your design ideas and instantly translate them into functional HTML and CSS. Langcss does just that, offering a real-time visual preview of your designs as you work, giving you complete control over the creative process. You can even make manual adjustments to the HTML code directly within the tool, ensuring that you have the flexibility to fine-tune every detail.
Langcss goes beyond just basic HTML and CSS. It leverages popular component libraries like TailwindUI, Shadcn, Flowbite, and DaisyUI, giving you access to a wealth of pre-built, high-quality components that you can easily integrate into your designs. And for even greater creative freedom, Langcss also supports SVG, allowing you to create intricate graphics, logos, and other visual elements.
Highlights
- Real-time Design Feedback: Visualize your designs as you chat with the AI, making design iterations fast and efficient.
- Powerful Component Library: Access and utilize a wide array of free components from popular libraries, saving you time and effort.
- Complete Code Ownership: The code generated by Langcss is entirely yours, with no licensing restrictions. You have complete freedom to use it as you see fit.
Key Features
- AI-powered Design Assistant: Chat with the AI to effortlessly translate your design ideas into working code.
- Integrated HTML Editor: Make manual code adjustments directly within the tool for precise control.
- SVG Support: Design logos, icons, and other intricate graphics using SVG.
- OpenAI Integration: Powered by OpenAI's cutting-edge AI technology for a powerful and intuitive experience.





Comments
Please log in to post a comment.