Generate realistic AI face grids in seconds

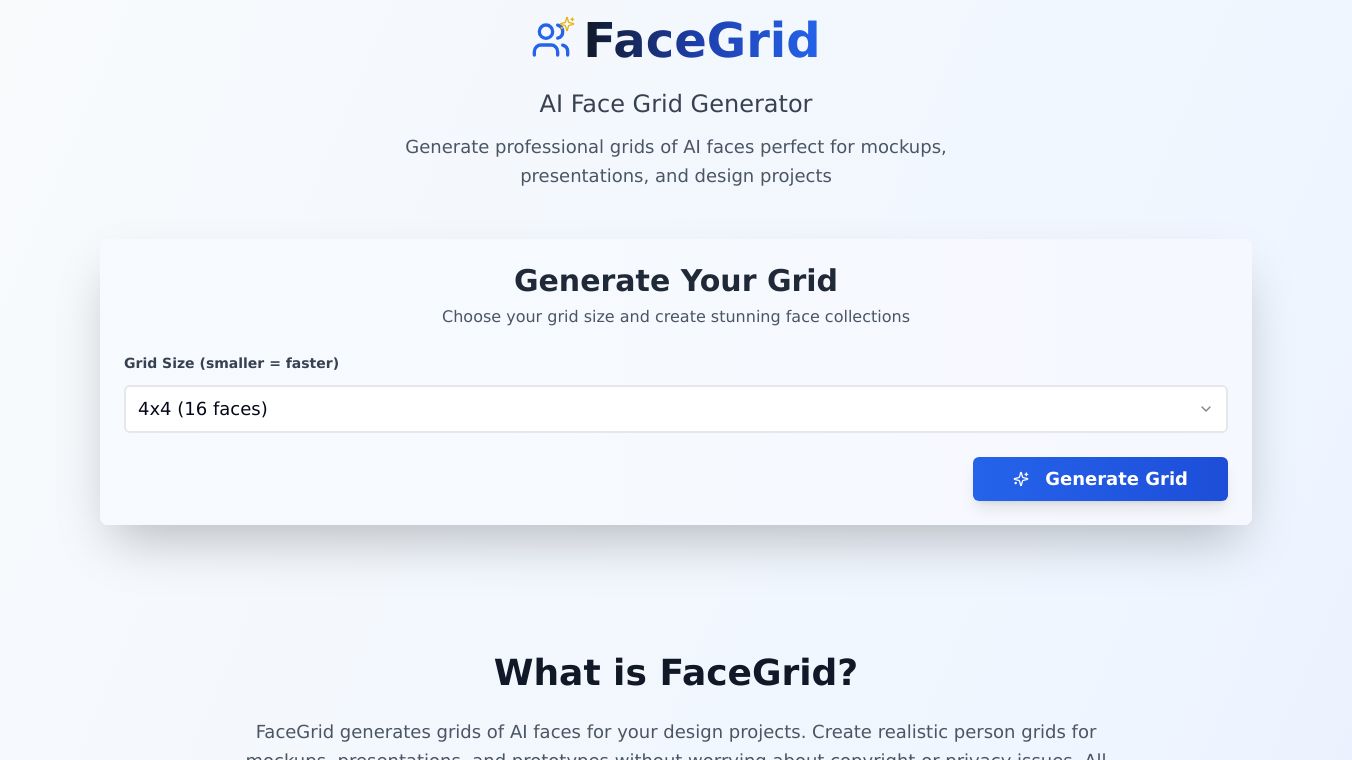
FaceGrid: Generate Realistic AI Face Grids in Seconds
FaceGrid is a user-friendly tool designed to create professional grids of AI-generated faces. It is perfect for mockups, presentations, and design projects. With FaceGrid, users can generate grids of faces in various sizes, from 3x3 (9 faces) to 10x15 (150 faces). This flexibility allows users to choose the configuration that best fits their needs.
Benefits
FaceGrid offers several key advantages:
- Real-Time Generation: Users can watch as faces are created in real time, with live progress tracking to monitor the process.
- Dual Download Options: FaceGrid provides both bordered and borderless grids. Bordered grids are ideal for structured layouts, while borderless grids can be seamlessly integrated into projects.
- No Registration Required: Users can start generating faces immediately without needing to register.
- Copyright-Free Faces: All generated faces are copyright-free, ensuring they can be used in any project without legal concerns.
Use Cases
FaceGrid is particularly useful for:
- UI/UX Design: Creating realistic face grids for user interface and user experience design.
- Presentations: Enhancing presentations with professional-looking face grids.
- Marketing: Using face grids in marketing materials to create engaging visuals.
- Development: Incorporating face grids into development projects for testing and design purposes.
Additional Information
FaceGrid is built with a robust tech stack that includes React, TypeScript, Tailwind CSS, and shadcn/ui for the frontend, and Python and Vercel Functions for the backend. Additional tools include Vite and Lucide Icons, with AI face generation powered by thispersondoesnotexist.com. The tool is open-source and released under the MIT License, encouraging contributions from the community. Users can report bugs, suggest features, or submit pull requests to help improve the project. FaceGrid can be accessed at facegrid.juleslemee.com or cloned from the GitHub repository using the commandgit clone https://github.com/juleslemee/FaceGrid.git. Users can then navigate to the project directory, install dependencies withnpm install, and start the application withnpm run dev.






Comments
Please log in to post a comment.