FaceGrid

FaceGrid Figma Plugin
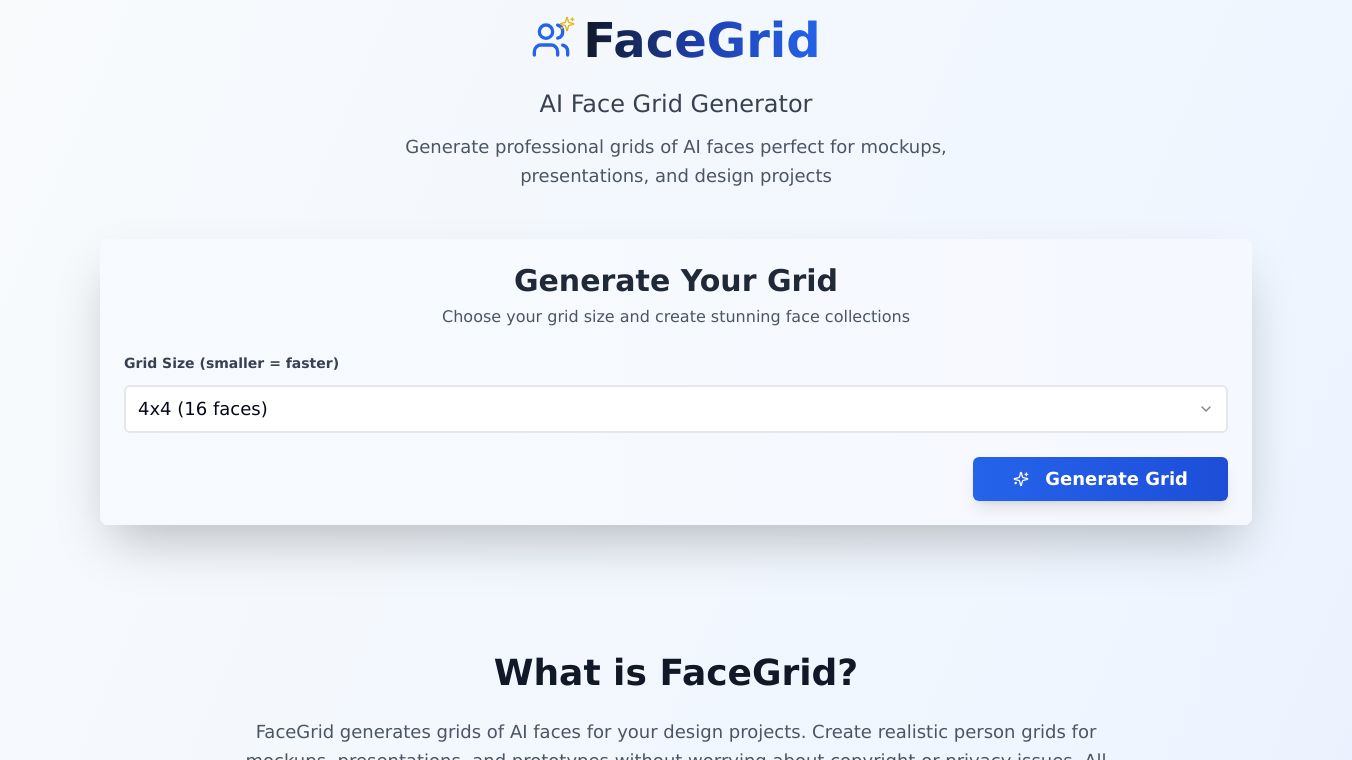
FaceGrid is a powerful Figma plugin that lets you create beautiful grids of AI-generated faces directly within Figma. It's perfect for designers who need realistic face mockups for their projects. With FaceGrid, you can easily generate grids of faces in various sizes, making it a versatile tool for mockups, presentations, and design projects.
Benefits
FaceGrid offers several key benefits:
Multiple Grid Sizes: Choose from a variety of grid sizes, ranging from 3x3 to 10x15, to fit your specific needs.
Fast Generation: Powered by AI, FaceGrid quickly generates unique faces, saving you time and effort.
Seamless Integration: The plugin works natively within Figma, creating individual rectangles with proper face fills for easy customization.
Customizable Gaps: Adjust the spacing between faces to achieve the perfect layout for your design.
Real-time Progress: Track the generation process with visual progress indicators.
Professional UI: The clean, modern interface matches Figma's design language, making it intuitive to use.
Use Cases
FaceGrid is ideal for a variety of design tasks:
Mockups: Create realistic face mockups for apps, websites, and other design projects.
Presentations: Use face grids to illustrate concepts and ideas in presentations.
Team Layouts: Design team pages or social media layouts with multiple faces.
Social Media: Generate square or horizontal grids for social media posts.
Installation and Setup
To get started with FaceGrid, follow these simple steps:
Clone the repository: git clone https://github.com/juleslemee/facegrid-figma-plugin.git
Install dependencies: npm install
Build the plugin: npm run build
In Figma, go to Plugins > Development > Import plugin from manifest
Select the manifest.json file from the directory
The plugin will appear in your development plugins
For production installation, download the latest release from the releases page and follow the same steps.
How It Works
FaceGrid connects to the FaceGrid API to generate unique AI faces. It then creates a structured grid in Figma using frames and rectangles. The grid is automatically laid out with customizable gaps and centered in your current view.
Additional Information
FaceGrid is an open-source project licensed under the MIT License. It was developed by Jules Lemée and is built with TypeScript and the Figma Plugin API. The project demonstrates abstraction and program functionality, making it a great example of how to organize and structure code.
If you encounter any issues or have questions, you can open an issue on GitHub or check the Figma Plugin Documentation. FaceGrid is made with love by Jules Lemée and is a testament to the power of AI and modern design systems.






Comments
Please log in to post a comment.